これまで, 「Lightning」というテーマを使用していましたが, 表示速度を上昇させる目的で「THE THOR」に変更しました。このページでは, 「THE THOR」の固定ページに子ページのリンクを表示させる方法を, 自分の健忘録を兼ねて説明します。
Lightning から THE THOR へ
「Lightning」は固定ページの子ページのリンクがサイドバーに表示されるため, 固定ページを階層的に組み立てるスタイルに適していました。しかし, スマホでは, 子ページのリンクが下の方に表示されるため, 目的のページが見つかり難いという現象が起きていました。
「THE THOR」では, デフォルトでは, 固定ページに子ページのリンクは表示されません。しかし, CC Chiid Pagesというプラグインをインストールし有効化した上で, 決められたショートコードをビジュアル画面上にコピペすると,その場所に子ページのリンクを表示させることが出来ます。
THE THORで固定ページに子ページのリンクを表示させる方法
僭越ですが, 当HPでのグローバルメニューの一部を例に説明します。
固定ページの階層をメニューとして, 作成しておく。
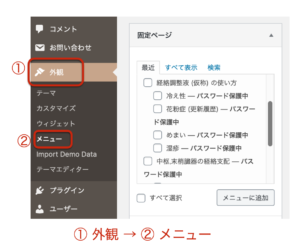
メニューを作成する画面に入る。
ダッシュボード→①外観→②メニュー
とクリックして, メニューを作成する画面に入ります。
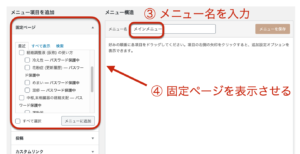
新しくメニューを作成する場合は, ③メニュー名に覚えやすい名前を入力する。
(この名前がブログ上に反映されることはありません)
④ メニューを作成をクリックすると左のカラムに固定ページが表示されます。
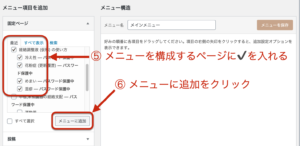
⑤階層構造を作成する固定ページに✔️を付ける。
⑥メニューに追加をクリック
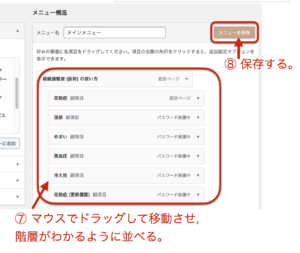
⑦ ⑤で✔️を入れた固定ページが, メニュー構造に反映されるので、マウスでドラッグして移動させ, 順に並べ, ⑧ 保存します。
このままでは, ⑦で並べた順には表示されません。
ダッシュボード→固定ページ→固定ページ一覧
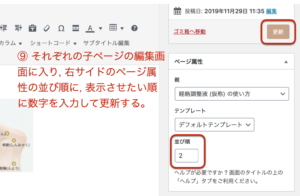
とクリックしてそれぞれの子ページの編集画面に入り.
⑧ 編集画面の右のページ属性の並び順に数字を入力して更新します。 数字の若い順に表示されます。
これで固定ページの階層が完成です。
プラグインCC Chiid Pagesをインストール
ダッシュボード→プラグイン→新規追加

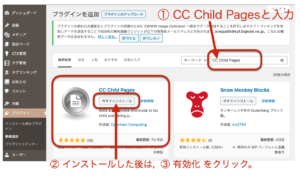
①キーボードの右の欄にCC Child Pagesと入力。
② CC Chid Pagesが現れるので, 今すぐインストールをクリック
③ インストールした後に, 有効化をクリック。
これで, CC Child Pagesが作動します。
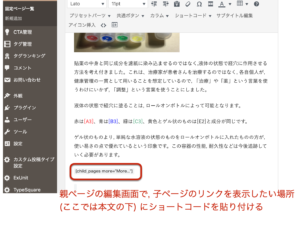
親ページにショートコードを貼り付ける。
[child_pages more="More..."]
というショートコードをコピーして,
親ページの編集画面に入り,

子ページのリンクを表示したい場所 (本文の下)に,
ショートコードをペーストします。
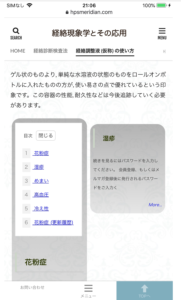
更新して, プレビューをクリックすると, 表示状態を確認することが出来ます。
スマホでも以下のように, PCと全く同様に, リンクが判りやすく表示されています。
他のショートコード
ダッシュボード→プラグイン→インストール済みプラグイン
のプラグインのリストのページで, CC Child Pagesの[詳細を表示]をクリックすると, 様々なショートコードが紹介されています。説明の英語は難解ですが, 色々と試して, 最も気に入ったものを使うと良いと思います。
以上,「THE THOR」の固定ページに子ページのリンクを表示させる方法を,説明しました。
![]()
![]()